请注意,本文编写于 2586 天前,最后修改于 1266 天前,其中某些信息可能已经过时。
目录
如题,在hexo中markdown有些许不同哦~ 参考链接:
标题
在想要设置为标题的文字前面加#来表示
一个#是一级标题,二个#是二级标题,以此类推。支持六级标题。
注:标准语法一般在#后跟个空格再写文字,hexo必须加空格,不然没法识别。
示例:
 效果如下:
效果如下:

字体
*加粗
要加粗的文字左右分别用两个*号包起来
*斜体
要倾斜的文字左右分别用一个*号包起来
*斜体加粗
要倾斜和加粗的文字左右分别用三个*号包起来
*删除线
要加删除线的文字左右分别用两个~号包起来
示例:
 效果如下:
效果如下:

引用
引用的内容前面加>即可,加几个是几级引用
示例:
 效果如下:

效果如下:

分割线
三个或三个以上的-
示例:
 效果如下:
效果如下:

引用图片
bash> 
在hexo中,如果你想引用本地图片,你需要先安装hexo-asset-image的插件,然后在生成的post下面的文章目录就会自动多一个和文章同名的文件夹
想插入图片的时候,就把图片地址改成 同名文件夹/图片名.jpn就行了哦
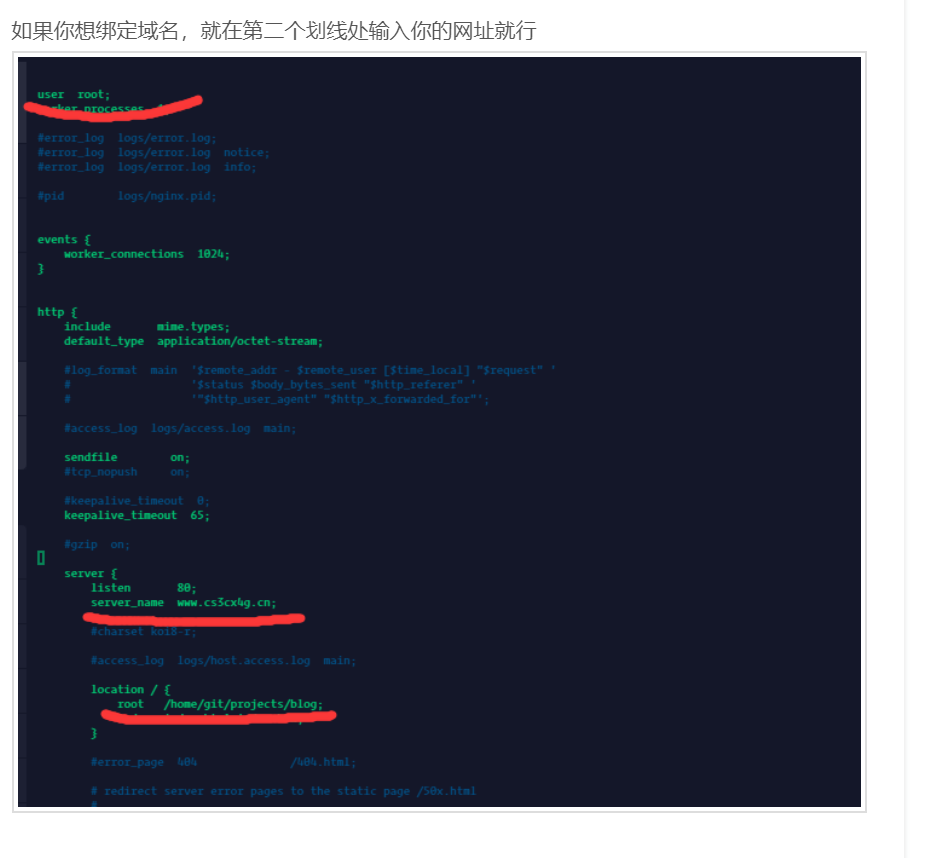
示例:
 效果如下:
效果如下:

超链接
bash[超链接名](超链接地址 "超链接title")
title可加可不加
列表、表格、代码、流程图
看前面的参考链接吧……写不动了
如果对你有用的话,可以打赏哦
打赏


本文作者:mereith
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录
